What's new: Changelog
See the changelog here.
1) Setting up your web app/website/HTML files
Option A) Use a URL for accessing your web application (= store files online)
Create a mobile-optimized website, for example, using jQuery Mobile and upload your site to your webserver/webspace. WebViewGold supports all kinds of web apps/websites (including HTML, PHP, WordPress, Progressive Web Apps, HTML 5 Games, WiX, apprat.io, bubble.io, …). By default, WebViewGold for Android permits both HTTPS content and HTTP content. However, if you prefer to enhance app security by enabling only HTTPS content, there's an option to modify this setting (and/or consider 'BLOCK_SELF_SIGNED_AND_FAULTY_SSL_CERTS' option). Please make sure to optimize your website to feel like an app. In any case, please consider a professional User Experience/UX Review on UXreviewer.io or similar services for best Play Store approval results. Such a UX review also helps you to achieve better customer retention in general for your product with suggestions for improvement.
Option B) Use a local HTML folder for accessing your web application (= store files within the app)
WebViewGold supports web apps bases on local HTML folders, too: Copy your HTML/CSS/JavaScript files to the Android Studio project and set USE_LOCAL_HTML_FOLDER to true (see next step). Please consider a professional User Experience/UX Review on UXreviewer.io or similar services for best Play Store approval results. Such a UX review also helps you to achieve better customer retention in general for your product with suggestions for improvement.
Option C) Use an HTML folder if the user is offline, and use a remote URL if the user is online (= store files online + store backup/fallback files within the app)
Copy your HTML/CSS/JavaScript files to the Android Studio project, set USE_LOCAL_HTML_FOLDER to false (see next step) and set FALLBACK_USE_LOCAL_HTML_FOLDER_IF_OFFLINE to true (see next step). Please consider a professional User Experience/UX Review on UXreviewer.io or similar services for best Play Store approval results. Such a UX review also helps you to achieve better customer retention in general for your product with suggestions for improvement.
2) Setting up WebViewGold for Android
Download the WebViewGold app template for Android Studio here.
Download Android Studio if you did not install Android Studio already.
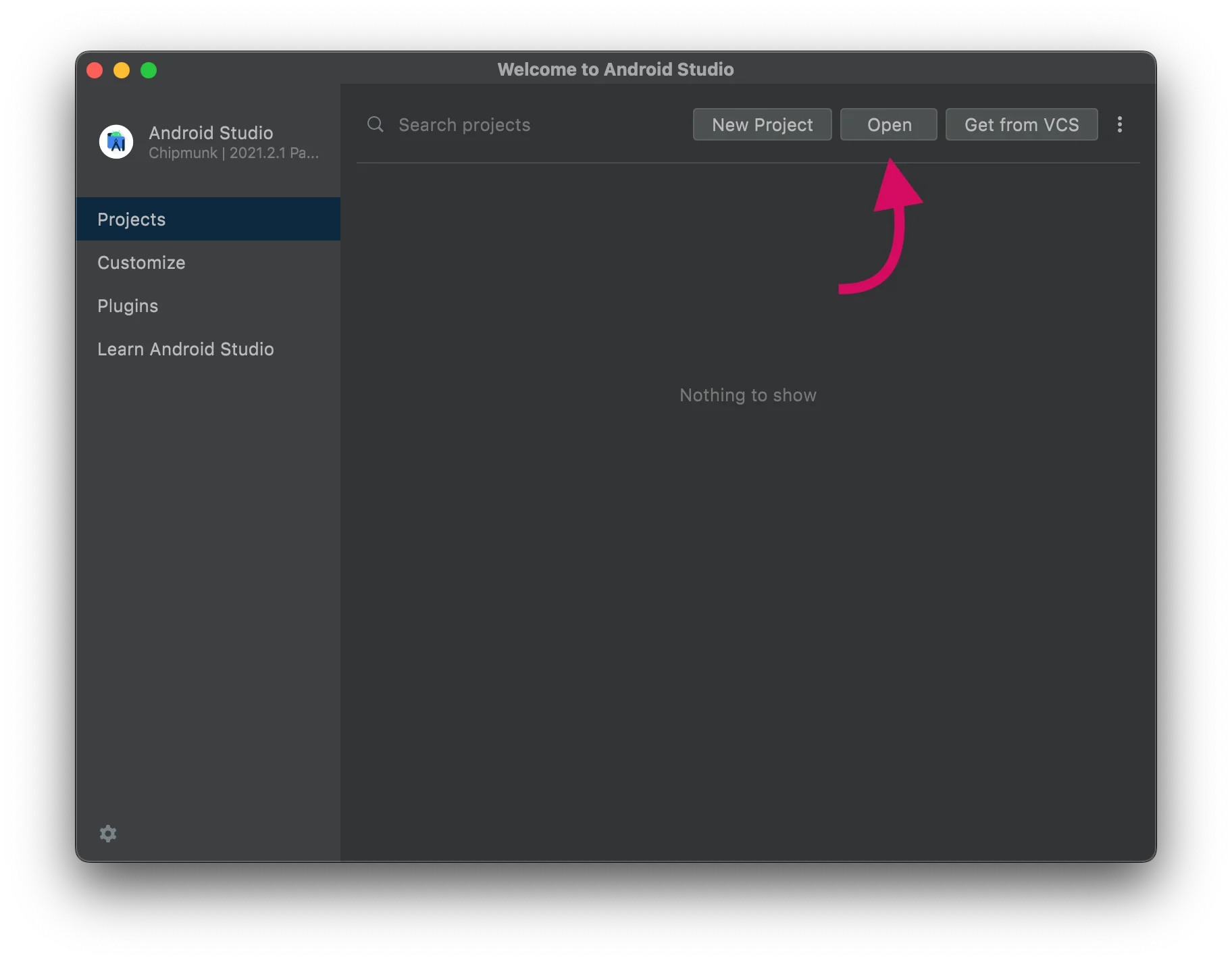
Afterward, open Android Studio:

Choose Open:
Select your AndroidStudioSource folder and wait until the project loaded completely:

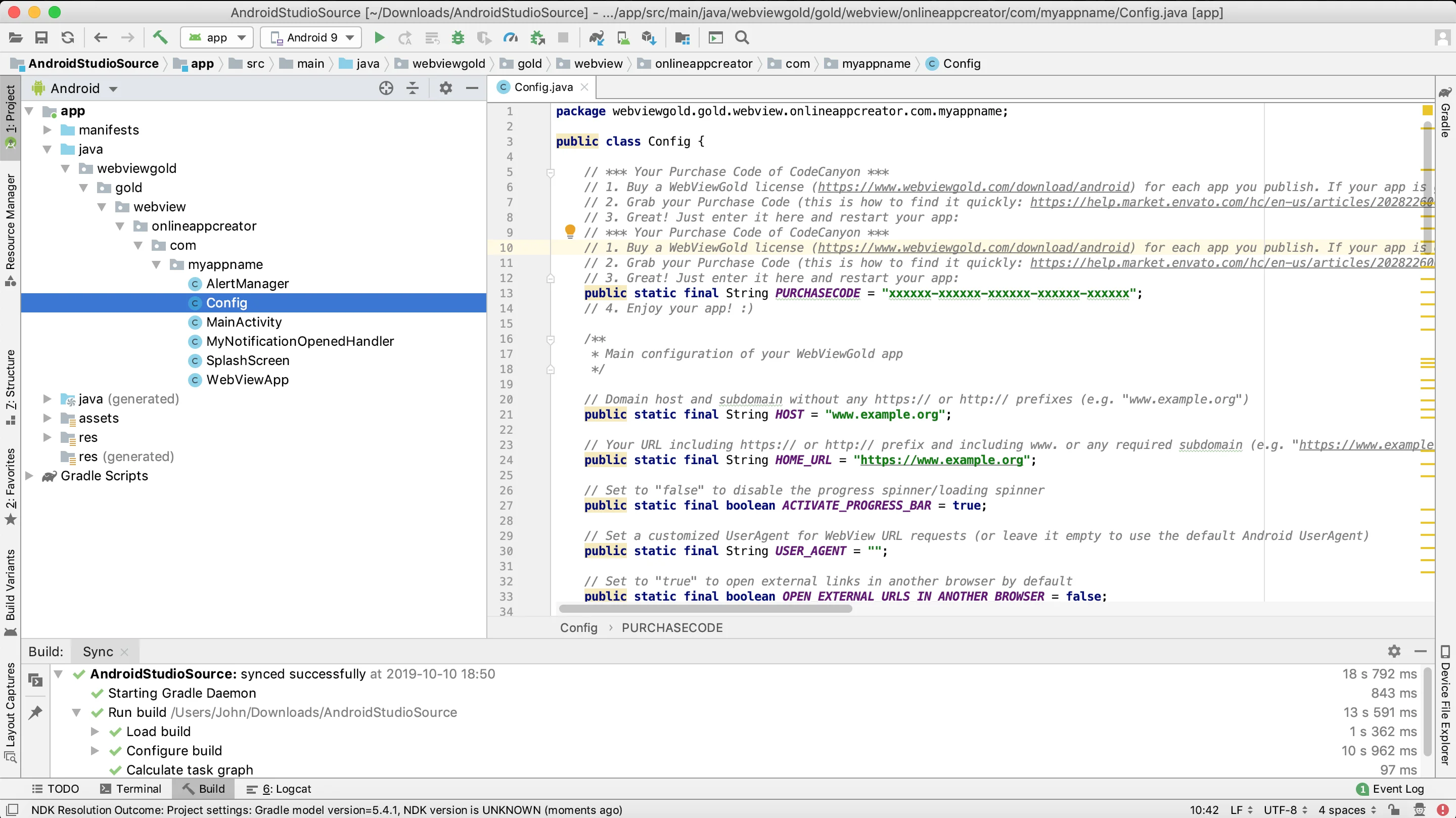
Afterward, open Config.java file to edit main configuration details (URL, URL Handling, UserAgent, dialogs). Please take a look at our YouTube channel for specific setup tutorials. Please don't forget to add your Envato/CodeCanyon Purchase Code in the PURCHASECODE field for each app published by you. One license per each customized end product is required. Please take a look for license info of your CodeCanyon purchase: https://codecanyon.net/licenses/standard
The main configuration document Config.java looks like this: 
Setting up apps with WebViewGold is very easy and does not require any coding knowledge. Please take a look at this overview of the built-in configuration options in Config.java file:
Note: Small = 85, Default = 100, Large = 115, Largest = 130
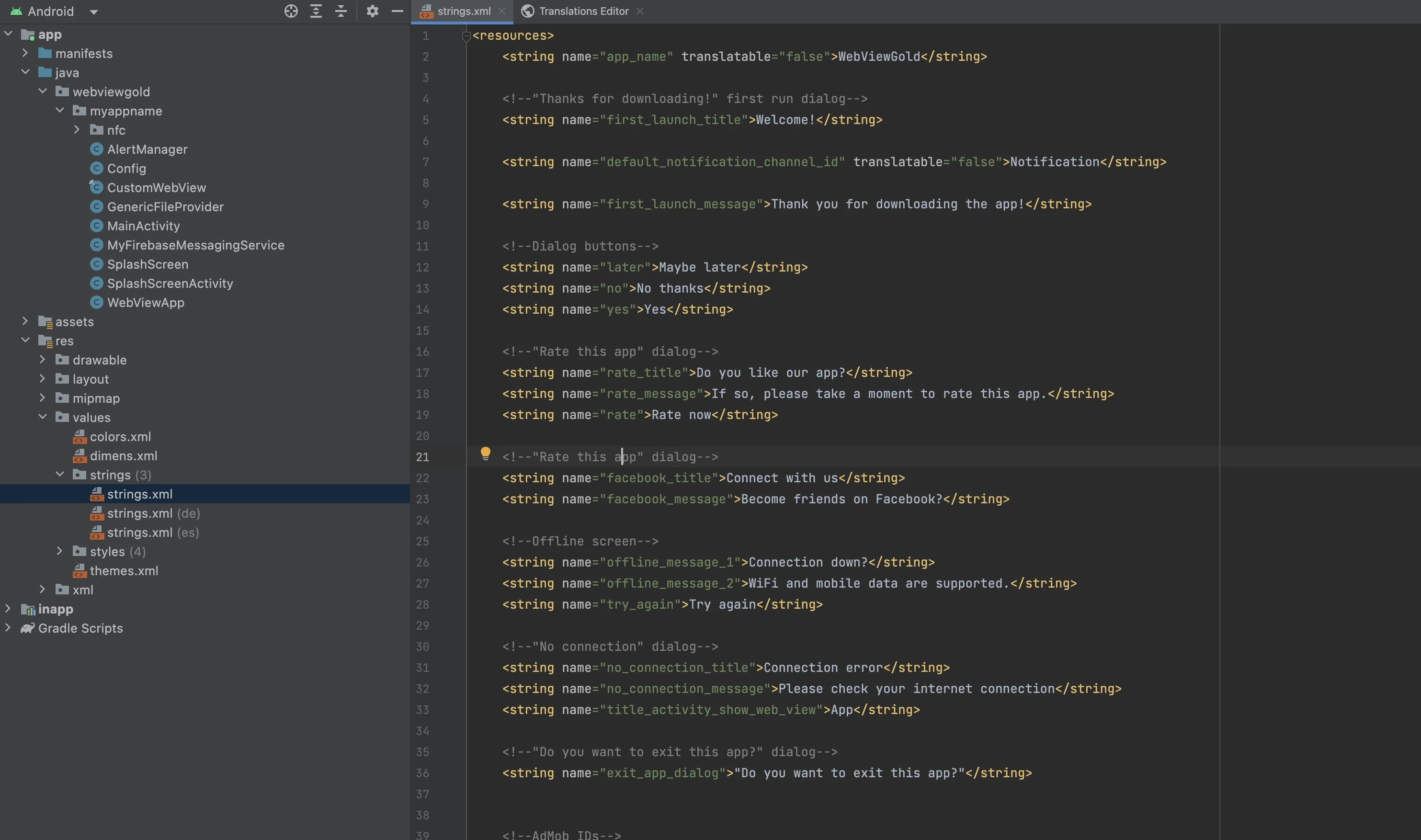
Open strings.xml file to edit app name & text strings:

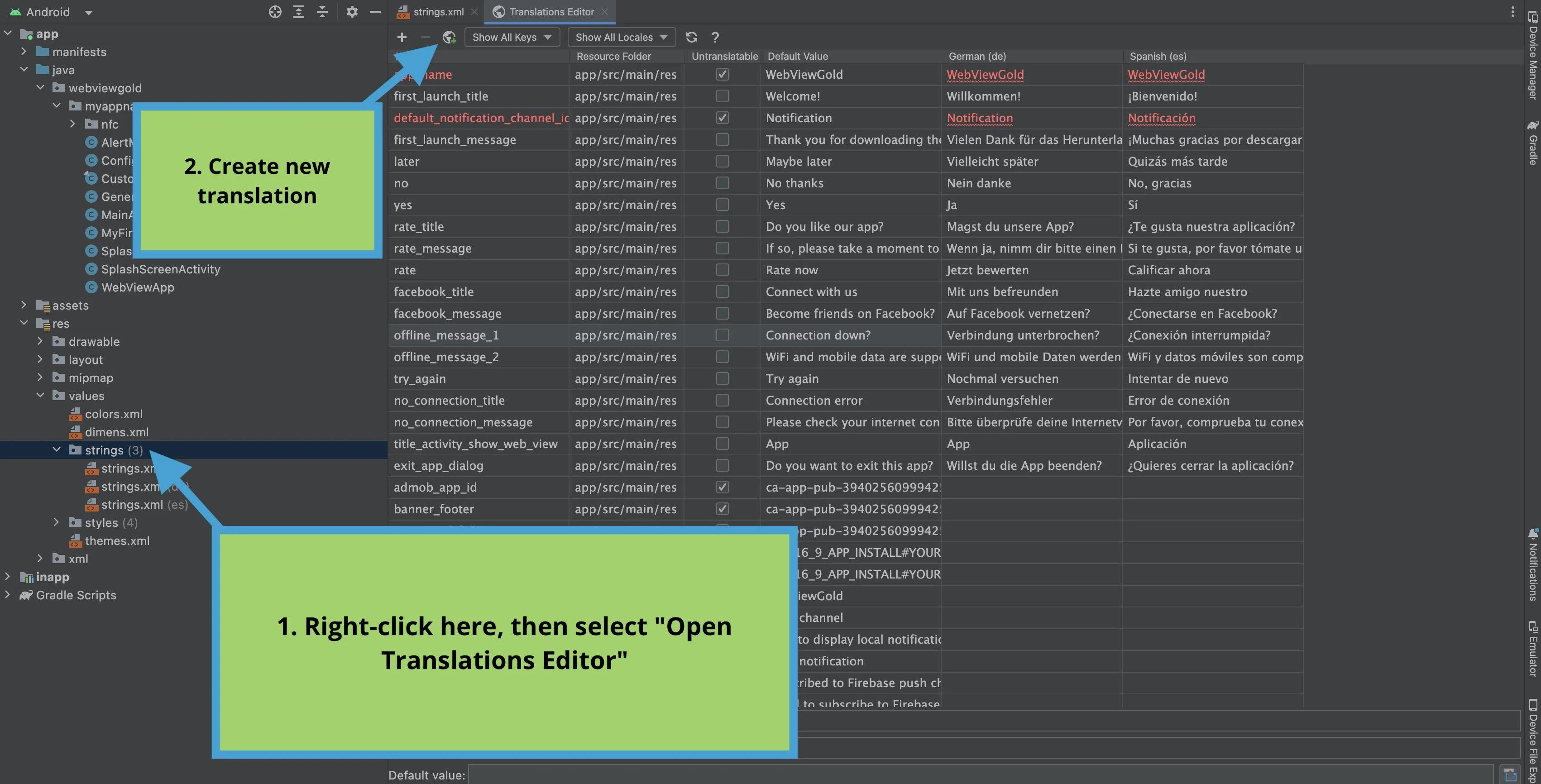
Multi-language apps: To edit translations – including the default German and Spanish ones – or to create new, additional translations for these strings, right-click on the "strings" folder in Android Studio and select "Open Translations Editor":

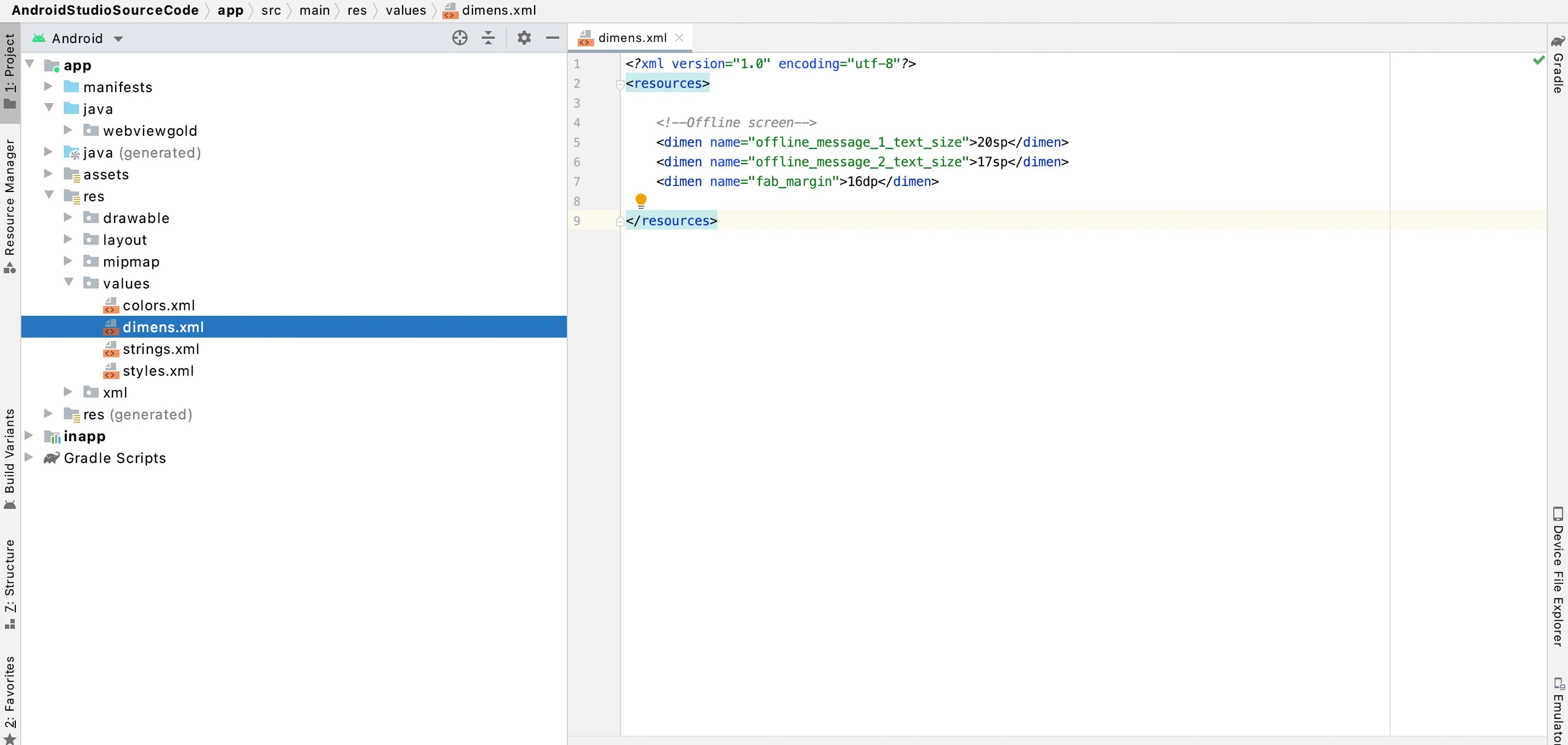
Open dimens.xml file to modify text formatting:

3) Change the App Icon
![]()
A beautiful app icon is a perfect first impression for your customers. It's easy to add your app icon to your WebViewGold project: Make a right-click on each ic_launcher.png size (from hdpi to xxxhdpi) and click "Reveal in Finder" (Mac) or "Reveal in Explorer" (Windows). Replace the file with your icon. Alternatively, use this helpful tool: Launcher Icon Generator (we are not affiliated with the developer company).
![]()
On devices where square icons are used, the icon of "ic_launcher.png" is displayed; on devices with round icons, either "ic_launcher_round.png" or "ic_launcher_foreground.png". These three icon files must be placed in the folders "mipmap-hdpi", "mipmap-xhdpi", "mipmap-xxhdpi" and "mipmap-xxxhdpi".
The video explains in detail the process to change the icon of your new App, and some recommendations to create it.
4) Change Splash Screen
Would you like to make your app more attractive to your customers and display your branding as a welcome image? Sure, add your individual splash screen graphics. Just replace the included splash.gif files with your own image file. You can use any GIF image resolution as long the width dimension equals the height dimension (e.g., 128px*128px, 512px*512px, or 1024px*1024px).
You can change the timeout in Config.java file:

URL Handling Options
It's often beneficial to customize how different web addresses are handled. For example, if you include a social media button in your app, clicking it should ideally open the relevant social media page in the appropriate app (such as the system browser), not within your app. WebViewGold provides robust features that allow for detailed configuration of link handling.
The most common kinds of links are: External Links, Internal Links and Special Links.
An External Link is a link with a DIFFERENT domain to your website app's domain. For example, your app's domain is mydomain.com and the link your app needs to open is google.com
An Internal Link is a link with the SAME domain to your website app's domain. For example your app's domain is mydomain.com and the link your app needs to open is mydomain.com/purchase
A Special Link is a type of link with specific attributes attached (e.g., target="_blank" links)
Default Option (0): Opening external links in the main frame webview - By setting the EXTERNAL_LINK_HANDLING_OPTIONS in the Config.java file to 0, all external links will be opened in the main frame WebView, the same way internal links are managed.
Option 1: Opening all external links in a new in-app tab - If you choose to have all external links opened in a separate in-app tab, adjust the EXTERNAL_LINK_HANDLING_OPTIONS in the Config.java file to 1. This creates an additional in-app tab window for these links.
Option 2: Opening all external links in the system browser - If you’d like all external links to launch in an external system browser, like Chrome or Firefox, modify the EXTERNAL_LINK_HANDLING_OPTIONS in the Config.java file and set it to 2.
Special links (e.g., target="_blank" links) can be handled as external links to be opened in the main frame of the app, or in an additional in-app tab window or in a system browser. To manage the behavior of special links, the setting SPECIAL_LINK_HANDLING_OPTIONS is configurable as follows: Set it to (0) to open special links within the app itself, (1) to open them in a new tab using an in-app browser, or (2) to have them open in a different web browser. It's important to note that special links are identified by having a "_blank" target attribute or by concluding with a "#". Additionally, this setting takes precedence over EXTERNAL_LINK_HANDLING_OPTIONS in instances where the link qualifies as both a special and an external link.
The following video explains in detail how to configure the links of your app.
If you want to define exceptions (!) for specific domains/sites/subpages, please utilise the BROWSER_WHITELIST and BROWSER_BLACKLIST.Please enter the hosts precisely the way you link to it for domains that you do/do not want to open in the external browser.
URL Handling – Open links in a tab/additional In-App-Browser
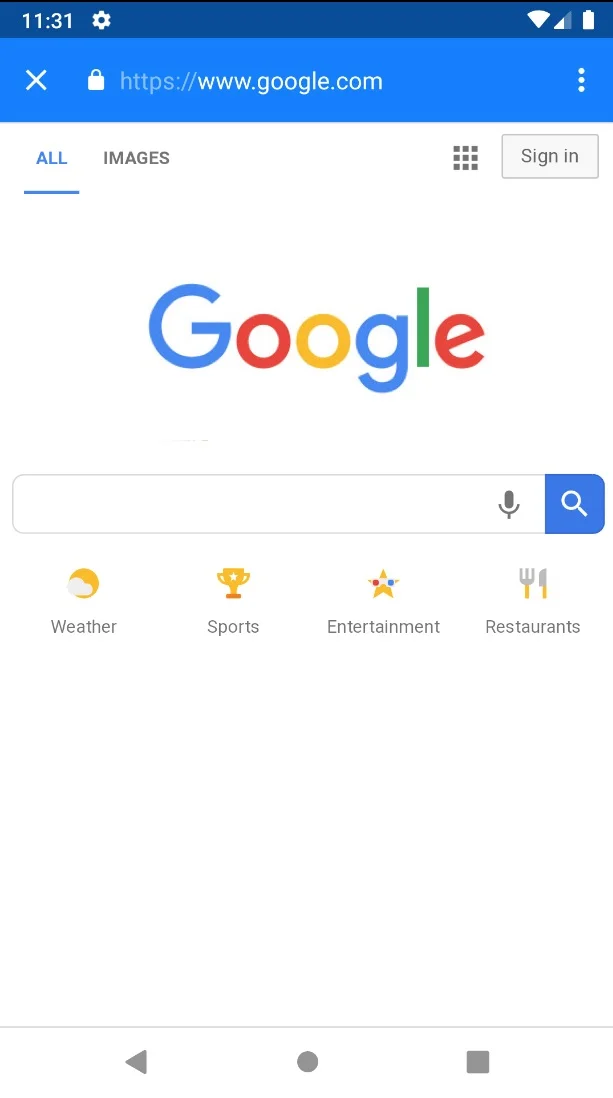
There are some cases for links that do not feel to be "important enough" to open them in the System browser externally but "too specific" for opening them in the app WebView itself (e.g., your Terms and Conditions page). For this particular kind of links, we added a creative idea of URL Handling: a tab that opens an additional in-app-browser over the main WebView content itself. It will look like this:
As you see this in-app-browser includes an address bar and navigation buttons. That's a considerable difference to the primary, full-screen WebView content. So this kind of combination of app and browser experience is great for tutorials, knowledge databases, and all type of content that requires any type of navigation. To use this kind of in-app-browser, link to an URL in this format:
<a href='#' onClick="top.location.href='https://www.google.com';">Open Google</a>
Please insert https://www.webviewgold.com/demo/testlinks.php as WebView URL to test how your app will handle different types of links. You can open the same domain https://www.webviewgold.com/demo/testlinks.php in your desktop browser and see the source code to copy & paste the way of link.
Custom CSS and JavaScript API
WebViewGold's Custom CSS feature offers a hassle-free way to tailor the look of your web app without having to modify the app's native CSS style sheets. Enter your custom CSS into the custom.css file, save your changes, and watch as your modifications take effect across all website loads requested by your WebViewGold-built app.
Similarly, the Custom JavaScript feature lets you tweak your web app’s behavior for app users without altering the web app’s original remote code. Save your custom JavaScript code in the custom.js file and it will be applied across all website loads initiated by your WebViewGold-created application.
With the Custom CSS feature of WebViewGold, you can effortlessly customize your app by choosing your preferred colors, incorporating captivating animations, and adding other exciting features to enhance the user experience!
The Custom JavaScript feature of WebViewGold enables you to enhance the user experience by personalizing your app with features such as alerts, alarms, and much more.
This easy-to-follow tutorial will guide you on a transformative journey where you can master the art of tailoring your app's aesthetics and functionality to your unique needs.
HTML5 Geolocation API
The HTML5 Geolocation feature enables users to communicate their own position to a web application. Check out the Mozilla guide on how to implement geolocation into your website or web app. In WebViewGold, the HTML5 Geolocation API will work by default after you integrated it into your web content. Demo: https://www.w3schools.com/html/html5_geolocation.asp
To (also) manage background (!) location in your WebViewGold-based Android application, you can use special URL schemes to toggle the background location feature on and off. This can be done by redirecting the app user to specific URLs within your website.
To turn on background location tracking, redirect the user to the following URL:
<script>window.location.href = "backgroundlocationon://"; </script>
To turn off background location tracking, redirect the user to the following URL:
<script>window.location.href = "backgroundlocationoff://"; </script>
These URL schemes are specific to the WebViewGold for Android app and may not function as expected in a standard web browser. Ensure that these redirects are only done for your Android app users (e.g., based on User-Agent).
Push Notifications API via Pushwoosh, OneSignal, Firebase, and JavaScript
Push notifications are notifications that appear on your smartphone without opening the app. These types of messages allow fantastic interaction with customers and users of the app. Your app does not have to be open. This way, your customers do not miss any important news or messages. Push Notifications are suitable for many cases, e.g., for updates to orders, live tickers, or social media community. There must be an internet connection to allow app users to receive push messages. WebViewGold supports multiple ways of reaching your users via push notifications.
Option 1: Use Local Push Notification JavaScript API
You can insert a piece of code (JavaScript) in your website, to define a push notification, which can be shown after your app was closed (while scheduling it during the app is open). This works without OneSignal configuration at all.
<script>
var title = "Your cart is waiting!"; //notification title
var message = "You have left a cart full of dreams and deals behind. Dont leave it feeling abandoned"; //notification message
var seconds = 120; //seconds from now on
var url = "https://myshop.org/cart.php"; //deep-linking URL
window.location.href = "sendlocalpushmsg://push.send?s="+ seconds +"=msg!"+ message +"&!#"+ title +"&!#"+ url +"";
</script>
It could be used for different situations (countdowns, happy hours (like in the example code), reminders, ...).
To cancel all scheduled local push notifcations run:
<script>
window.location.href = "sendlocalpushmsg://push.send.cancel";
</script>
Option 2: Use Pushwoosh Remote Push Notifications
Option 2: Use Pushwoosh Remote Push Notifications
WebViewGold users are eligible for two free months of Pushwoosh!
To claim this offer, please email your WebViewGold License to pushwoosh-love@webviewgold.com and you will get a personal reply soon.
If you want to use Pushwoosh (good choice!) for push notifications in your app, just activate the options in Config.java by setting PUSHWOOSH_ENABLED to true and ensure to also update the Pushwoosh IDs in the string.xml & AndroidManifest.xml files with your own Pushwoosh IDs:



Congratulations, your setup is already completed. You're now ready to send push notifications:

Want to get each individual user's device ID for personalized push notifications or further processing? Simply set WONDERPUSH_ENHANCE_WEBVIEW_URL to true in Config.java to append ?pushwoosh_id=XYZ to your WebView URL:
For example, if your WebView URL is https://www.example.org, WebViewGold will call https://www.example.org?pushwoosh_id=XYZ instead. Remember, only the initial URL request will receive this GET variable, so please save it in a session or a cookie for later use within your linked pages. Alternatively or additionally, you can retrieve & process this information on any page using JavaScript:
<script> window.location.href = "getpushwooshid://"; alert(pushwooshplayerid); </script>
Option 3: Use OneSignal Remote Push Notifications
If you want to use OneSignal for configuring Remote Push Notifications, this video tutorial will guide you step-by-step during this process.
In summary, the process for configuring OneSignal for push notifications is as follows:
- Go to the Android Studio and find the OneSignal Options. By default PUSH_ENABLE, PUSH_ENHANCE_WEBVIEW_URL and PUSH_RELOAD_ON_USERID are shown as false, so set them to true.
- Open your OneSignal account and select your organization and app name.
- If you have not created your app on the OneSignal project follow these steps first.
- Consider that for creating and configuring your OneSignal Account you will need a JSON file. To get this file you must have your Firebase account configured. If you do not have your Firebase configured to get the JSON file, check this additional tutorial.
- One you have created your OneSignal App, go to the settings section and select Native Android as your platform, then copy the App ID code you obtained.
- Open the Android Studio and go to the Gradle Scrip Section and select build,grade (Module:app).
- On the section ONE_SIGNAL_APP_ID paste the code you had copied from OneSignal.
- Then, generate your APK file and run on a physical device.
- Go to OneSignal and your app project select New Message and click on New Push.
- Fill out the information required and it's done! You have tasted your OneSignal Push Messages on a Physical Device.
Option 4: Use Firebase Remote Push Notifications
If you want to use Firebase for configuring Remote Push Notifications, this video tutorial will guide you step-by-step during this process.
In summary, the process for configuring Firebase for push notifications is as follows:
- The "package" is the product identifier of the item you want to sell.
- The "successful_url" is the URL you want the app to load once the purchase is complete.
- You may want to save a cookie on this page so that your web app remembers that the purchase has been made.
- Include "disableadmob=true" if you would like to disable AdMob ads after the purchase of the product.
- To enable the user to be charged again for the same in-app purchase product (if bought another time), set the attribute "consumable" to true. On the other hand, if you want to prevent the user from being charged again for the same product (if bought another time), set "consumable" to false or omit it altogether (since false is the default value). Make sure to use WebViewGold for Android v12.5 or newer.
- The "package" is the product identifier of the subscription you want to sell.
- The "successful_url" is the URL you want the app to load once the purchase is complete.
- You may want to save a cookie on this page so that your web app remembers that the subscription has been activated.
- The "expired_url" is the URL you want the app to load when the subscription is no longer valid.
- You may want to update/delete a cookie on this page so that your web app remembers that the subscription has been deactivated.
- "auto" = turns on scanning mode and automatically turns it off on page redirect.
- "on" = turns on scanning mode, stays on after page redirects.
- "off" = turns off scanning mode.
- statusbarcolor://
- The MASTER COMMAND to change the color of the status bar and any other relevant UI features automatically, such as the status bar text color, the bottom bar color (iOS), navigation bar color (Android), etc.
- statusbartextcolor://
- Allows you to manually change the text color of the status bar (iOS and Android).
- bottombarcolor://
- If a bottom bar (iOS) or navigation bar (Android) UI element exists, allows you to manually change its color.
- navbartextcolor://
- Allows you to manually change the text color of the navigation bar on Android. Request will be ignored on iOS (the bottom bar on iOS does not have text).
- RGB = {red, green, blue}
- "white"
- "black"
- RGB = {red, green, blue}
- "white"
- "black"
- You charge your users for the Play Store download
- In-App Purchases API or In-App Subscription API will be used in your app
- You sell your final app on any marketplace
1. Rename package name & create a Firebase project
Please rename the package name of your WebViewGold Android app. Then, you have to create a Firebase project in your Firebase Console.
2. Activate Firebase in WebViewGold
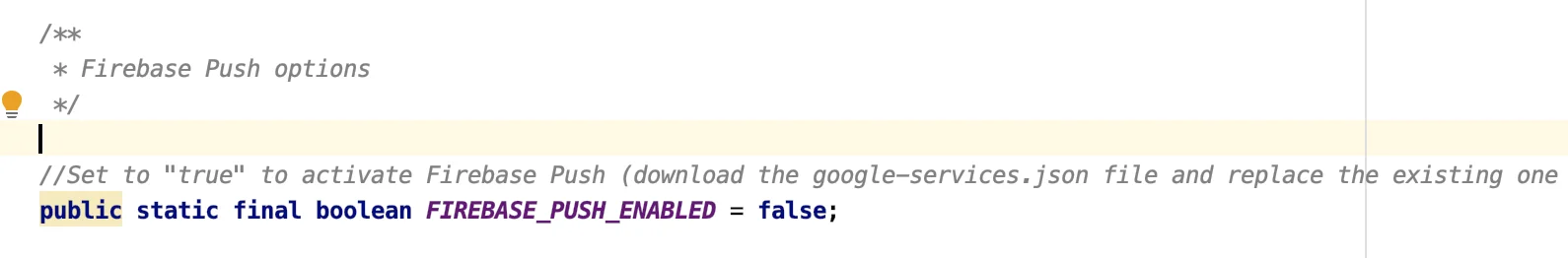
In Android Studio, go to Config.java file and turn the FIREBASE_PUSH_ENABLED variable to true.

3. Register your app with Firebase
After you created your Firebase project, you can add your WebViewGold app to it.
a. In the center of the Firebase console's project overview page, click the Android icon to launch the setup workflow.
b. If you've already added an app to your Firebase project, click Add app to display the platform options. Enter your app's package name as changed/defined in this step. Make sure that you enter the package name that your app is using. You cannot add or modify this value after you register your app with your Firebase project.
4. Click the Register app button.
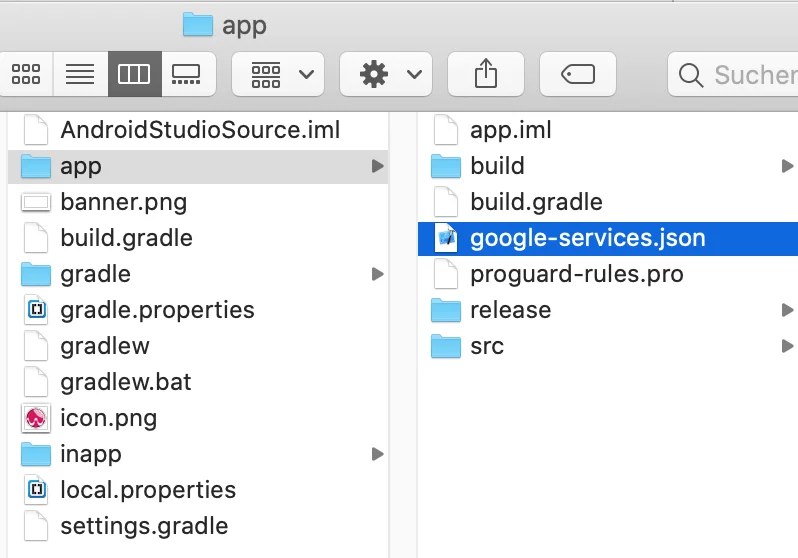
5. Download google-services.json
Click Download google-services.json to obtain your Firebase Android config file (google-services.json) and replace the sample file already included in the WebViewGold project buy using the Mac Finder or the Windows Explorer:

That's it!
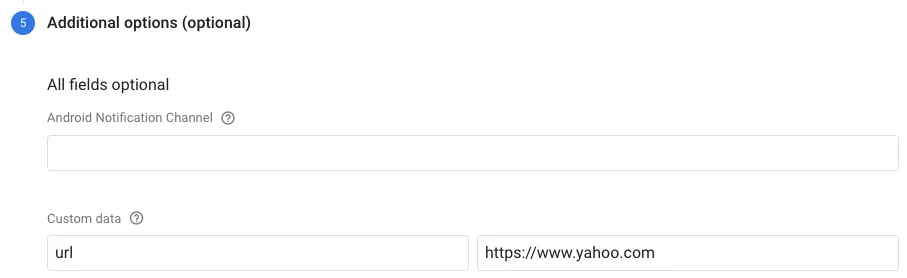
If you want to use Firebase URL Deeplinking (opens a specific URL when clicking on your notification), please add the desired URL in a Custom Data field (in the Additional options (optional) section) with Key = "url" and Value = {the desired URL}.

Do you want to get each individual user ID on your server for further processing and individual user push messages? Just activate the FIREBASE_PUSH_ENHANCE_WEBVIEW_URL option in Config.java (by switching the value from false to true) in order to append ?firebase_push_id=XYZ to your WebView URL. If your WebView URL is https://www.example.org, WebViewGold will call https://www.example.org?firebase_push_id=XYZ instead. Only your FIRST URL request will get that GET variable, so save it in a session or in a cookie to access it on your linked pages. An alternative or additional way would be to retrieve & process the information on any page via JavaScript:
<script> window.location.href = "getfirebaseplayerid://"; alert(firebaseplayerid); </script>
Option 5: Use bubble.io Push Notifications
1. Create a bubble.io app
2. Install the WebViewGold OneSignal Push plugin:

3. Follow the OneSignal instructions (see above) and the plugin instructions (see here and here).
Banner and Interstitial ads via AdMob API
AdMob offers the possibility of monetizing mobile projects. It is a Google-provided service for integrating Google ads into mobile applications. The AdMob program allows mobile application developers to incorporate ads on iOS and Android platforms. The ad space provided by the app developer is paid by clicks (CPC, Cost Per Click) or impressions (CPM, Cost Per Mille). WebViewGold is ready for activating AdMob ads by default, and it allows you to monetize your WebView-based applications.
Open Config.java file:
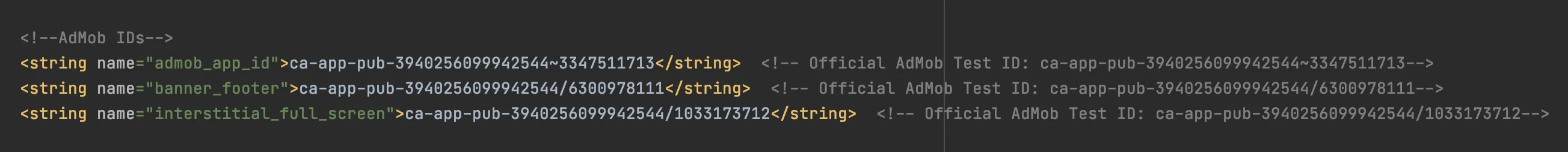
You can activate and deactivate banner and/or interstitial ads and define the interval of appearing interstitial ads. Please set your AdMob IDs in the strings.xml file before launching your app:
For more information, please consider the official AdMob SDK documentation as well (but skip the setup parts as WebViewGold already includes the framework).
Banner and Interstitial ads via Facebook Audience Network Ads API
The Facebook Audience Network offers the possibility of monetizing mobile projects. It is a Facebook-provided service for integrating Facebook ads into mobile applications. The Audience Network program allows mobile application developers to incorporate ads on iOS and Android platforms. The ad space provided by the app developer is paid by clicks (CPC, Cost Per Click) or impressions (CPM, Cost Per Mille). WebViewGold is ready for activating Facebook Audience Network ads by default, and it allows you to monetize your WebView-based applications.
Open Config.java file and activate these 3 variables:
Moreover, set USE_FACEBOOK_ADS to true. In the last setup step, please set your Facebook Ad IDs in the strings.xml file before launching your app.
Image, Music, And File Downloader API
If you offer to download or view documents or other downloads in your web app, our WebViewGold Download API will help you for the tremendous and native user experience of your app.
Save images to the camera roll of the user by calling links with savethisimage://?url= prefix:<a href="savethisimage://?url=IMAGE URL HERE">Link</a>Save PDF files by calling links with .pdf suffix:
<a href="https://www.example.org/file.pdf">Link</a>Save Music files by calling links with .mp3, .mp4 or .wav suffix:
<a href="https://www.example.org/file.mp3">Link mp3</a> <a href="https://www.example.org/file.mp4">Link mp4</a> <a href="https://www.example.org/file.wav">Link wav</a>You can add more file formats that should trigger the file downloader functionality by adding them to the downloadableExtension list in the Config.java file.
Reset App API
Sometimes only a restart helps. This is true in life as well as in digital life. Click on this link to reset your users' app to app factory settings (by clearing all cookies and cache):
<a href="reset://">Link</a>
Insert the https://www.onlineappcreator.com/reset_test.html URL into your WebViewGold app for a demo.
Show/hide the loading sign manually
The native Android loading indicator of WebViewGold will be triggered automatically when a page starts or finishes loading. However it could be useful to know that it can be triggered manually as well (e.g., you could show the activity indicator as well when waiting in your live chat queue, or some cloud server action is running in the background, and you want to visualize the process on the client):
<a href="spinneron://">Show the loading spinner</a> <a href="spinneroff://">Hide the loading spinner</a>
UUID API
WebViewGold allows passing a non-personal, unique device ID (UUID / "Universally Unique Identifier") to JavaScript, which can be used to identify an Android device uniquely. This can be useful, for example, to save settings or values on the server-side and restore them on the client-side. Please respect local and international privacy regulations if you use this API.
<a href="get-uuid://">Get UDID</a> <a href="#" onClick="alert(uuid);">Show UDID</a>
Alternatively, you can activate the UUID_ENHANCE_WEBVIEW_URL option in Config.java (by switching the value from false to true) in order to append the parameter 'uuid=XYZ' to your WebView URL on the first URL request. If your WebView URL is https://www.example.org, WebViewGold will call https://www.example.org?uuid=XYZ instead. Only the first URL request will get that GET variable, so please save it in a session or in a cookie to access it on your linked pages.
App Links API (take users to a specific page directly in your app)
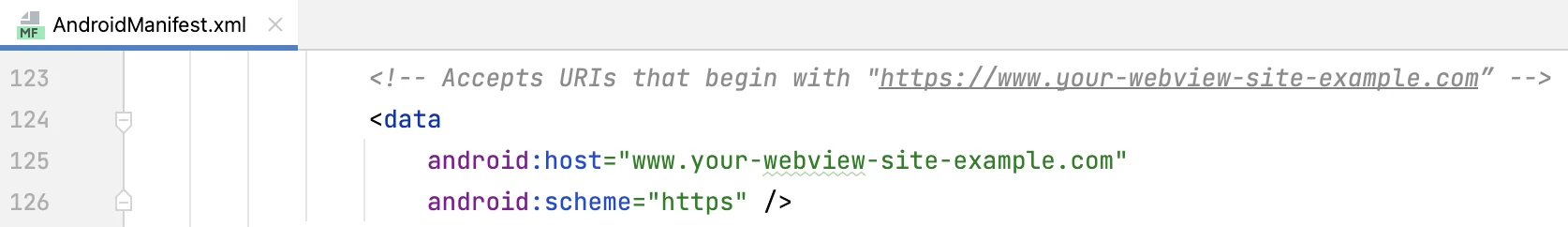
WebViewGold allows configuring a link scheme like www.webviewgold.com/subpages/example1 which can be triggered from Mail app, browser apps, ... and opens the attached link in the WebView app. Please change the scheme to your own app name (like www.example.org instead of www.webviewgold.com) in AndroidManifest.xml:

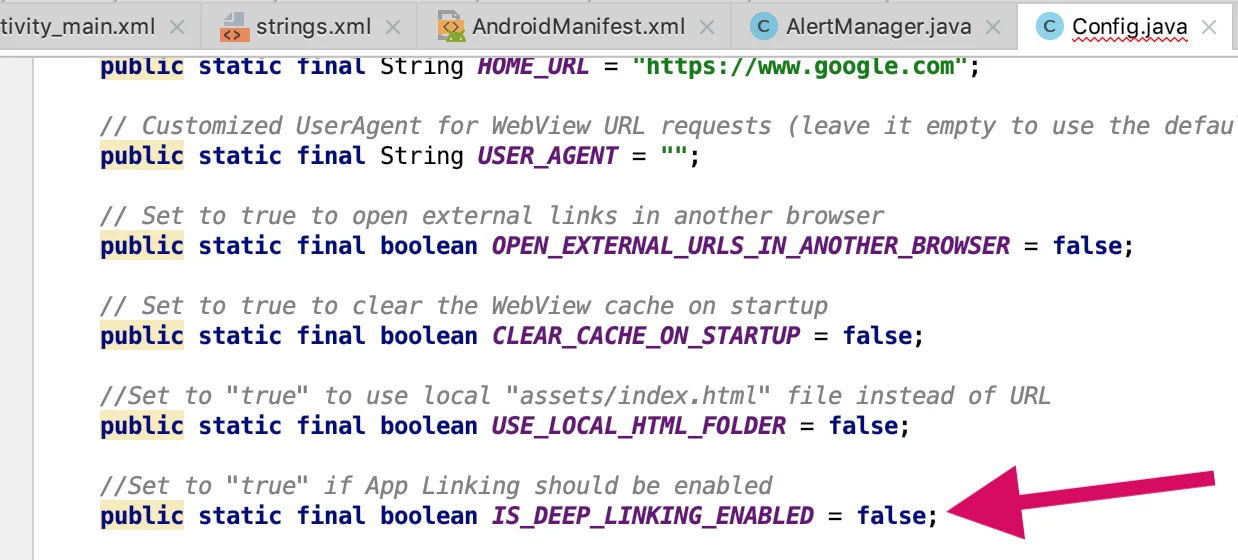
Afterward, activate the IS_DEEP_LINKING_ENABLED option in Config.java file:
Last but not least, you must verify your domain ownership: Go to the Google guide
Done! :)
Mail/WhatsApp/... links likewww.webviewgold.com/subpages/example1
would now open www.webviewgold.com/subpages/example1 in your WebView app then.Do you want to test the mechanism? In the simulator, it can be challenging to check App Links. Android Studio has a tool called the App Links Assisant to help.
Alternatively, you can open the Terminal app (Mac) or Command Prompt (Windows) and paste:
adb shell at startup -a android.intent.action.VIEW -d "www.webviewgold.com/subpages/example1" com.webviewgold.myappname
Replace com.webviewgold.myappname with the package name of your app and replace www.webviewgold.com/subpages/example1 with your domain & page link.
App Sharing Dialog API
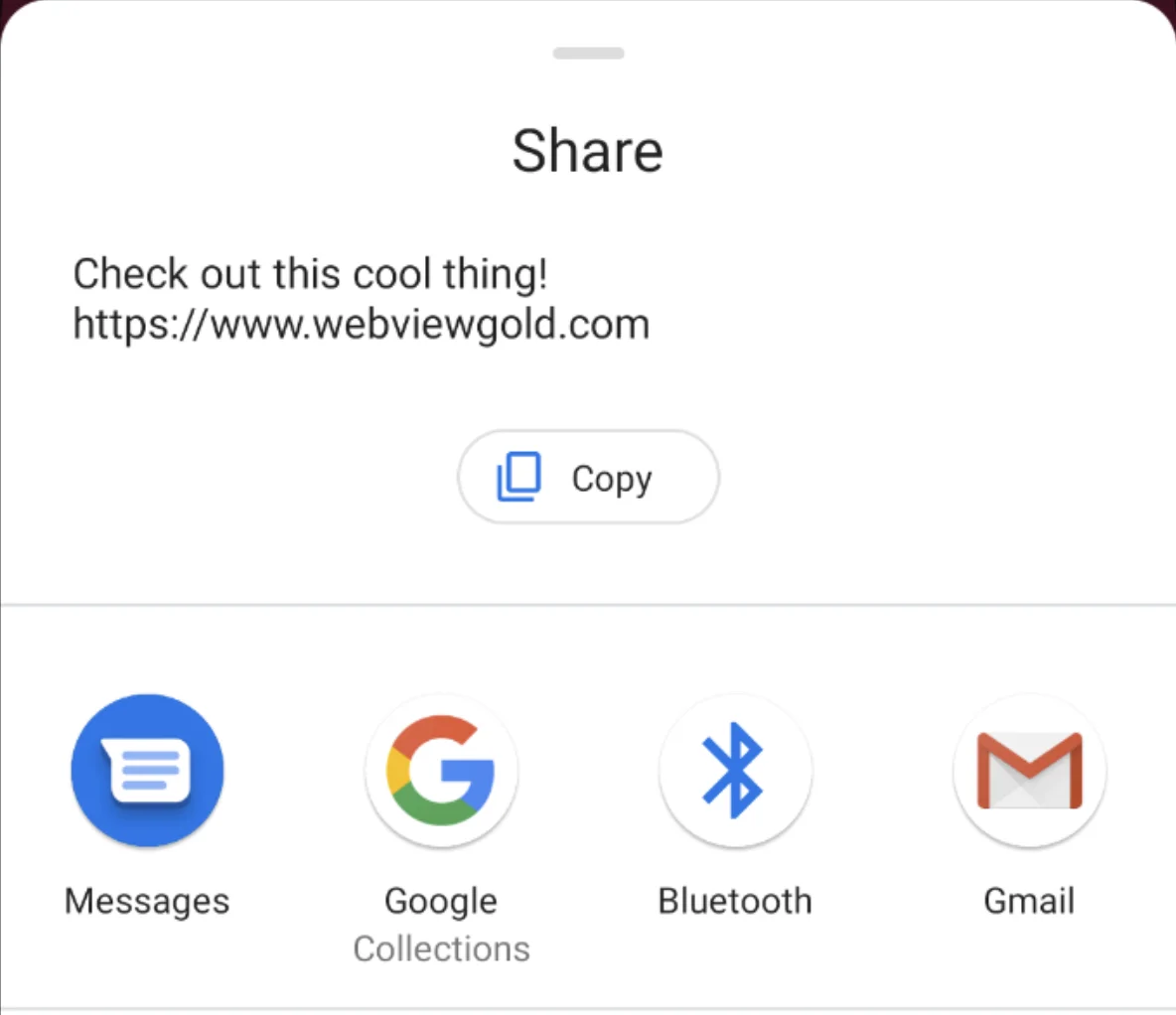
The Sharing Dialog functionality of WebViewGold gives your app users the ability to share the download link of your application with their friends, family, and colleagues. It's an incredibly smooth and effective way of expanding the user base of your application. It can also be used to share any generic message and/or link!
WebViewGold allows triggering a native App Sharing Dialog dialog (WhatsApp, SMS, Mail, ...) by calling shareapp:// links:
<a href="shareapp://message?=Check out this cool thing!&url=https://www.webviewgold.com">Share (message, link)</a>
<a href="shareapp://message?=&url=https://www.webviewgold.com">Share (no message, link)</a>
<a href="shareapp://message?=Check out this cool thing!">Share (message, no link)</a>
In-App Purchase & In-App Subscription API
Within some apps, you can buy additional content or services. These kinds of purchases are called "in-app purchases". They can be an attractive source of revenue for developers and are very convenient for customers as they use existing accounts and payment sources for settlement. WebViewGold allows triggering Google Play In-App Purchases. Make sure to own an Extended License of WebViewGold if you plan to use this feature in an end product.
At OnlineAppCreator, we are committed to helping our WebViewGold customers achieve success. That's why we want to bring your attention to the 15% Service Fee Tier Program of the Google Play Store. This program allows eligible developers to qualify for a 15% commission, a significant reduction from the standard 30%. It's quick and easy to apply, and can potentially save you 50% in fees by reducing the Google commission rate from 30% to 15%. Once approved by Google, you'll receive the reduced commission rate for all paid apps and in-app purchases made by customers on the Google Play Store. To learn more, click here.
After setup, for in-app purchase products just link to this kind of URL:
<a href="inapppurchase://?package=purchase_package_identifier_name_here&successful_url=https://www.google.com&disableadmob=true&consumable=true">Buy In-App Purchase</a>
Alternatively, use this kind of URL for in-app subscription products:
<a href="inappsubscription://?package=purchase_package_identifier_name_here&successful_url=https://www.google.com&expired_url=https://www.yahoo.com">Start In-App Subscription</a>
In this URL example, https://www.google.com should be called after the successful subscription activation, and https://www.yahoo.com should be called as soon as the subscription is expired.
You can identify the user server-side. e.g., the site /buy_now.php redirects to In-App-Purchase API and that API redirects to /thanks.php, you can still access the user/session cookies server-sided and identify the user who just bought that In-App-Purchase. In this use case, please make sure that you deactivate the CLEAR_CACHE_ON_STARTUP in the Config.java file in order to keep cookies activated by the In-App Purchase process.Note: As with any technology, it is essential to mention that also while using our API, there is a risk that some (technically savvy) users may be able to access the restricted content without paying for it. This could, for example, occur through retrieving and opening the Success URL link directly, by uninstalling the app while afterward canceling subscription products so that the Expiration URL never gets called (to minimize this risk, you can, therefore, occasionally request reauthorizations) or by using withdrawal rights and/or chargeback processes of credit cards. However, it is worth noting that some kind of risk is present with any sort of digital approach. In general, our API is a practical and easy-to-integrate approach for delivering paid content to app users, and we continue to work on ways to reduce risks further. The use of our API is still at your own risk and without warranty, but overall, while it is essential to be aware of the risk of unauthorized/unpaid access to content, the benefits of using our API far outweigh the risks for most users. It is recommended to track and compare the sales data of the Google Play Store Developer Console with server-side activations of in-app purchase products to ensure accurate revenue reporting and identify any potential discrepancies.
QR Code Scanner API
QR codes are two-dimensional versions of the barcode. QR stands for "quick response". The term refers to the immediate access to the hidden information in the code. Both their design and their functions can be personalized, and they are ideal for connecting conventional print media with any and interactive online offer. WebViewGold offers a built-in QR code scanner that allows scanning these codes and opening the encrypted URL in the WebView afterward.
Link to this kind of URL to trigger the QR Code Scanner:
<a href="qrcode://">Scan QR Code</a>
Scanning Mode API
If your web app presents information on the screen to be scanned (for example, a QR code), it can be helpful to turn the screen brightness up to 100% and to prevent the screen from sleeping. WebViewGold provides the Scanning Mode API to dynamically enable these optimal scanning conditions.
This API includes 3 commands:
Link to these kinds of URLs to use the Scanning Mode API:<a href="scanningmode://auto">Enable Scanning Mode; will automatically disable on page redirect.</a>
<a href="scanningmode://on">Enable Scanning Mode; will persist until manually disabled.</a>
<a href="scanningmode://off">Disable Scanning Mode.</a>
Take Screenshot API
The screenshot API of WebViewGold allows you to take screenshots programmatically from the WebView content and save them to the Photos gallery of your app user. One possible use case for this API is, for example, to programmatically save a screenshot of your e-tickets (for festivals, travels, …) of your web app so that they can be shown when the user is offline and cannot access the WebView content (e.g., while being in a festival location, on a train ride, …).
Link to this kind of URL to trigger a screenshot:<a href="takescreenshot://">Save</a>
App Version Check API
Using this WebViewGold App Version Check API, your website/web app can retrieve the version of the Android app being used by your Android app user. This API is especially helpful if you want to notify users of an older version to update their app. Moreover, you can hide web app sections that require app features supported by a specific app version.
Use JavaScript to this kind of URL to read and alert the app version and app bundle number:<script> window.location.href = "getappversion://"; alert(versionNumber); alert(bundleNumber); </script>
Dynamic UI API
WebViewGold allows you to dynamically customise the UI elements in your web app. These elements may consist of the status bar, bottom bar (iOS), navigation bar (Android) and pull to refresh (iOS). WebViewGold includes the following commands to dynamically customise these elements:
Changing the color of the Status Bar (and other UI elements automatically):
This feature supports a color input in the following format:
Use JavaScript to this kind of URL to change the color of the status bar:
<script> // Example: red window.location.href = "statusbarcolor://255,0,0"; </script>
When you change the status bar color, the status bar text will automatically change to a suitable color (white or black) depending on how dark the color is.
Optional UI features like Pull To Refresh (iOS), the Bottom Bar (iOS) and the Navigation Bar (Android) will also have their colors automatically adjusted.
Changing the color of the Status Bar text:
If you would like to manually choose the color of the status bar text, you can do so using this option.
This feature supports a text input for the following options:
<script> // Example: white text window.location.href = "statusbartextcolor://white"; // Example: black text window.location.href = "statusbartextcolor://black"; </script>
Changing the color of the Navigation Bar:
This feature supports a color input in the following format:
Use JavaScript to this kind of URL to change the color of the status bar:
<script> // Example: red window.location.href = "bottombarcolor://255,0,0"; </script>
Changing the color of the Navigation Bar text:
If you would like to manually choose the color of the navigation bar text, you can do so using this option. Please note that this request will be ignored on iOS.
This feature supports a text input for the following options:
<script> // Example: white text window.location.href = "navbartextcolor://white"; // Example: black text window.location.href = "navbartextcolor://black"; </script>
Haptic Feedback API
WebViewGold allows for the implementation of native Android haptic control within your web app. Using our API, you are able to perform the following actions:
Light Impactlighthaptic://Used for a collision between small, light UI elementsHeavy Impactheavyhaptic://Used for a collision between large, heavy UI elementsSuccess Notificationsuccesshaptic://Indicates a task or action has been successfully completedWarning Notificationwarninghaptic://Indicates a task or action has produced a warning of some kindError Notificiationerrorhaptic://Indicates that an error has occuredAn example of how this API can be utilised can be seen below, with an anchor tag and custom javascript function which interact with our haptic API.
<a onclick="lightHaptic('index.html')">Navigation Link with Haptics</a> <script> function lightHaptic(url) { if (isWebViewBrowser) { window.location.href = url; loadInnerHref("lighthaptic://"); } else { window.location.href = url; } } function loadInnerHref(url) { iFrame = document.createElement("iframe"); iFrame.setAttribute("src", url); document.body.appendChild(iFrame); iFrame.parentNode.removeChild(iFrame); iFrame = null; } </script>
Click here to view a demonstration web page for this feature. Inspect the page to view the example code.
NFC Plugin
Near-Field Communication (NFC) is a technology that allows two devices (or static cards/tags) to establish wireless communication when they are in close proximity to each other. For example, it is used in Android apps for reading and writing data in the form of NFC tags/cards, which are small stickers containing small amounts of data. NFC technology has been a part of Android apps for a long time: Since 2016, when Android Nougat (Android 7.0) arrived, it is supported in terms of reading and writing data in NFC tags with an API that allowed developers to do this from their app code. This meant developers could now create new ways of interacting with their app users through the use of these NFC tags. This makes NFC highly attractive for Android WebView apps (through an easy Javascript bridge technology), as well.
NFC is not part of the general WebViewGold feature scope. We offer a custom, easy WebViewGold NFC plugin integration (via JavaScript) on an individual basis. Please send us your requirements (e.g., writing/reading text snippets and/or contact card details to/from NFC tags) via an email to webviewgold-nfc@onlineappcreator.com for a free consultation and a non-binding quote.
Build and publish your app
Your app is ready, and now it's time to upload it to the Google Play Store and reach an audience of millions? Exciting! The following section will show you how to do it - whether you want to do it yourself or have some work done for you.
Option A) Full App Publishing Service
Sometimes you just want to get more comfortable. Especially when you have a lot to do anyway, or more important decisions to make, or an important deadline. Treat yourself to some support - the appsubmitter.io service is the first choice if you want to have your app published by experts - no certificate stress, no annoying screenshot making, no upload problems, or anything else. Of course, via your own developer account, without any restrictions. Full refund if the app gets rejected by Google (see Terms and Conditions). Just book a video call.

Option B) Manual Publishing Process
We updated the default package name to make it easier for you to use a standardized package name format. Now, WebViewGold for Android's default package name is com.webviewgold.myappname. You can easily customize this to your own personalized package name in your app.
So, if You don't want to use our pleasant submission service, but you want to deal with it yourself? Sure, follow this guide:
In the first step, please change the package name to any unique package name.
Do a full backup of your source code folder before renaming the package name.
Afterward, please consider a professional User Experience/UX Review on UXreviewer.io or similar services for best Play Store approval results. Such a UX review also helps you to achieve better customer retention in general for your product with suggestions for improvement.
Great, now you are ready to follow the steps of this second video:
Make sure that the content does not contradict the legal requirements of the Google Play Store. If Google rejects your app, we offer you a full refund of the WebViewGold license (by claiming within 14 days after purchase; see Terms and Conditions). Just contact us by mail.
Congrats on your own published Android app! 🎉
How to Shorten The Package Name
The video explains in detail the process to make your package name shorter, and some recommendations to do it. So you can change your app's name from com.webviewgold.myappname to com.myappname
No time or don't you feel like signing and uploading manually? Consider the appsubmitter.io service:

Of course, after the release should be celebrated first! But then perhaps the next project is already on the agenda? Our App Specialists are also happy to help you with individual development services for web apps, iOS apps, Android apps, chat bots, marketing ideas, and much more. Learn more
Credits / License / Upgrade to Extended License
Please don't forget to add your Envato/CodeCanyon Purchase Code in the PURCHASECODE field for each app published by you. One license per each customized and published end product is required.
You will need an Envato/CodeCanyon Extended License if any of these cases apply:
If you already bought the Regular License, you can upgrade the existing license here. Alternatively, if you do not want to request a refund or upgrade the license, you can re-use your existing Regular License for another app covered by the Regular License.
All rights (e.g. of images) belong to their respective owners. The provider of this source code is OnlineAppCreator by jocapps® GmbH - registered in Germany - and is not affiliated with Google.Please take a look for license info of your CodeCanyon purchase: https://codecanyon.net/licenses/standard
WebViewGold for Android uses android-inapp-billing-v3 (© 2014 AnjLab) which is licensed under the Apache License, version 2.0; you may not use this file except in compliance with the license.
WebViewGold for Android uses QRCodeScanner (© 2018 blikoon) which is licensed under the GPLv3; you may not use this file except in compliance with the license.
WebViewGold for Android uses Google Mobile Ads SDK (© 2020 Google) which is licensed under the Google Developers Site Terms of Service; you may not use this file except in compliance with the license.
WebViewGold for Android uses OneSignal-Android-SDK (© 2016 OneSignal) which is licensed under a modified MIT License; you may not use this file except in compliance with the license.
WebViewGold for Android uses Android-SpinKit (© 2019 ybq) which is licensed under the MIT License; you may not use this file except in compliance with the license.
WebViewGold for Android uses FilePicker (© 2018 jaiselrahman) which is licensed under the Apache License, Version 2.0; you may not use this file except in compliance with the license.
WebViewGold for Android uses glide (© 2020 bumptech) which is licensed under the BSD License, part MIT and Apache 2.0; you may not use this file except in compliance with the license.
WebViewGold for Android uses android-gif-drawable (© 2020 koral) which is licensed under the MIT License; you may not use this file except in compliance with the license.
WebViewGold for Android uses firebase-android-sdk (© 2020 Firebase) which is licensed under the Apache License, Version 2.0; you may not use this file except in compliance with the license.
Rate WebViewGold
If you have 10 seconds, please rate WebViewGold (it's a great motivation for future updates ^^):
1. Go to CodeCanyon.net and sign in
2. Navigate to https://www.codecanyon.net/downloads
3. Click the stars, as shown in this picture:
Thank you very much!
- Consider that for creating and configuring your OneSignal Account you will need a JSON file. To get this file you must have your Firebase account configured. If you do not have your Firebase configured to get the JSON file, check this additional tutorial.