Was kann WebViewGold für mich tun?
Erstellen Sie Ihre eigenen iOS- und Android-Apps mit nur wenigen Klicks und ohne jedes Verständnis von Code. Verwenden Sie Ihre mobile Web-App als Basis, und die intelligente WebViewGold-App-Vorlage packt Ihren Web-Inhalt in eine echte, native iOS- oder Android-App ein! Kein Coding mehr, keine Plugins mehr erforderlich, es funktioniert einfach.
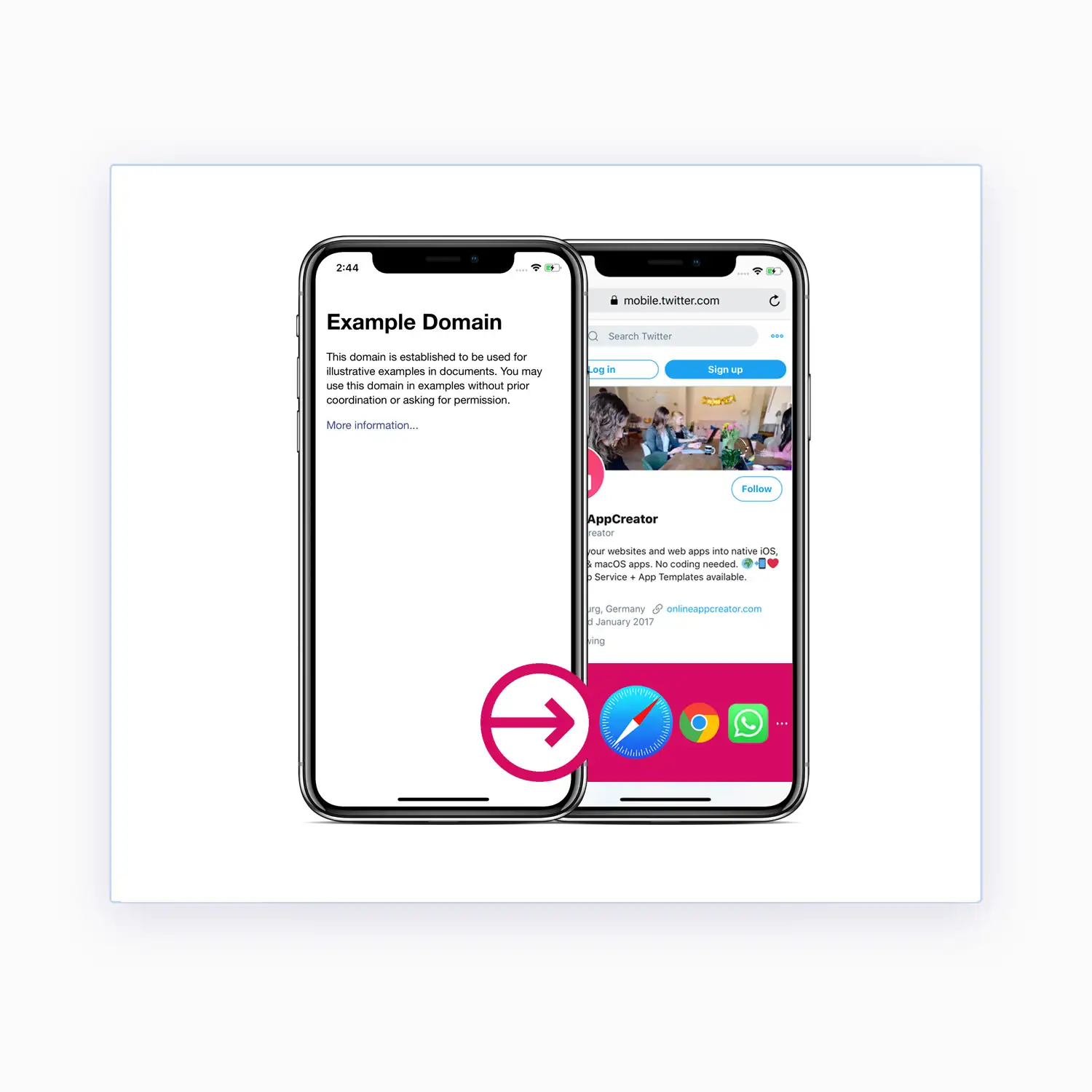
Wie wird meine App aussehen?
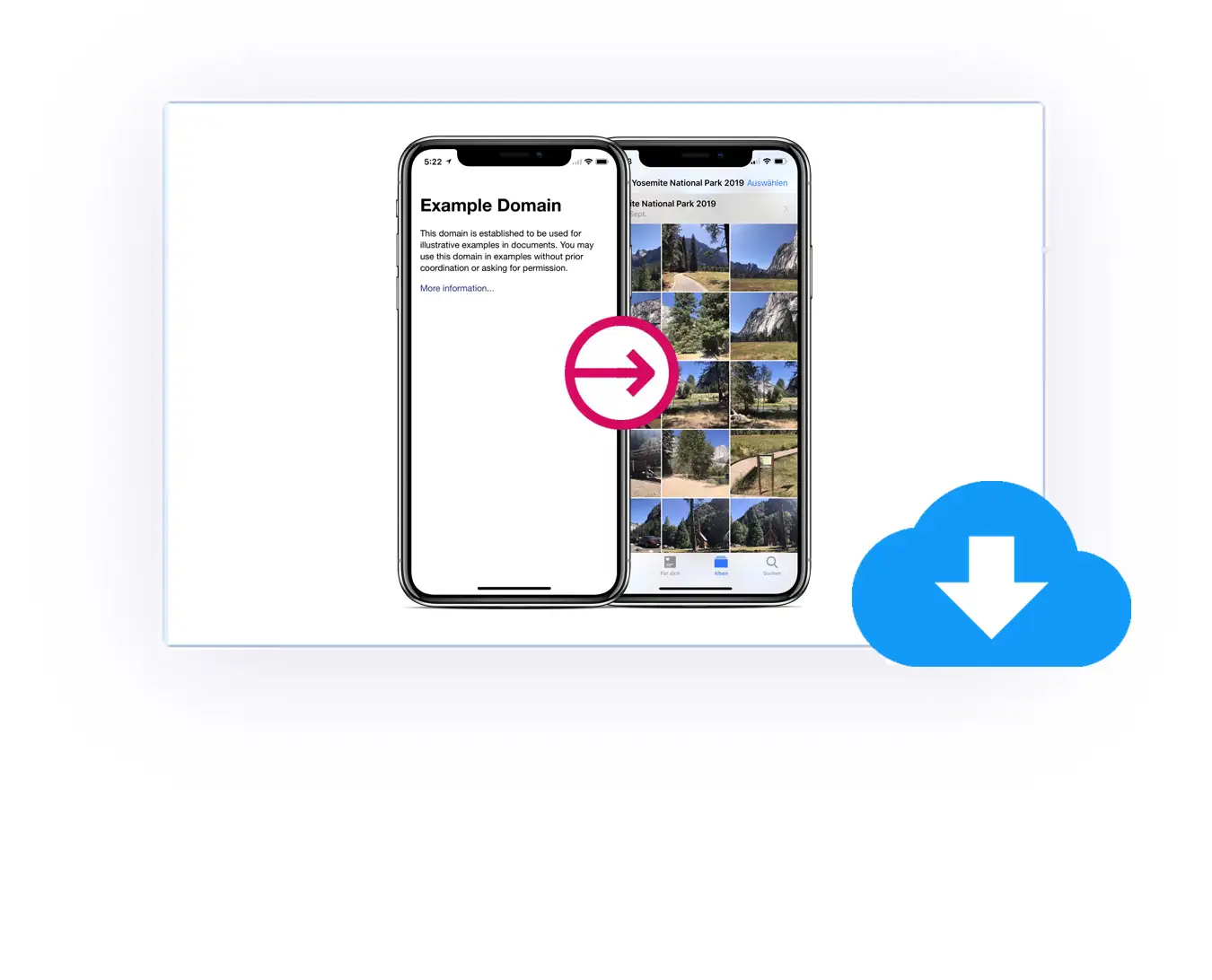
Ihre App wird als Vollbildbrowser funktionieren. Alle Änderungen, die Sie an Ihrer Website vorgenommen haben, werden sofort auf Ihre iOS- und Android-App angewendet. Benutzer werden Ihre Web-App genau wie Ihre Web-App auf Safari für iOS / Chrome für Android ohne die Browser-Schnittstelle navigieren. Bitte werfen Sie einen Blick auf unsere
Beispiel-Apps .
Was brauche ich, was sind die Anforderungen?
WebViewGold ist eine 100% komplette App-Vorlage. Sie benötigen lediglich eine vorhandene Web-App oder eine Website, die in eine App umgewandelt werden soll. Starten Sie einfach, indem Sie die WebViewGold-App-Vorlage herunterladen und der äußerst einfachen, schrittweisen Dokumentation folgen. Für Android wird die neueste
Android Studio
App benötigt. Für iOS wird die neueste
Xcode
App (die auf Ihrem eigenen Mac oder
MacInCloud)
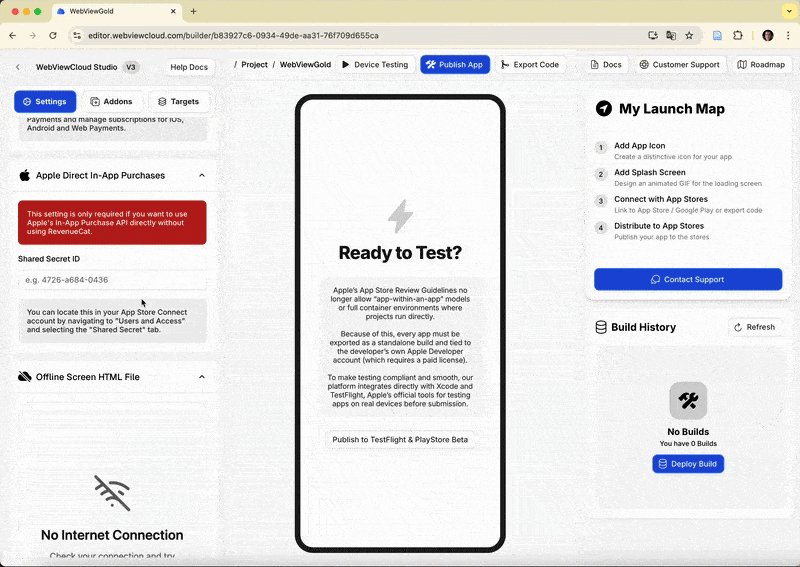
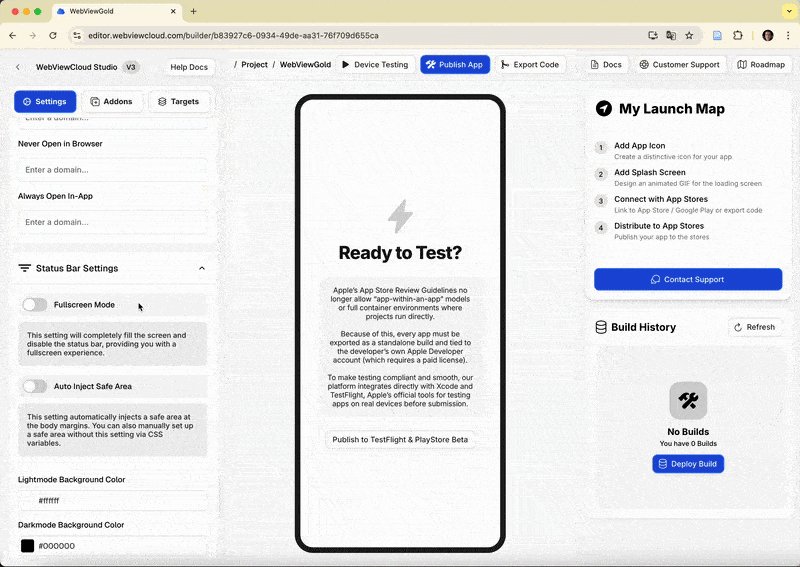
läuft) benötigt. Alternativ ermöglicht der WebViewGold Cloud Builder (separat erhältlich) das Konfigurieren und Hochladen Ihrer WebViewGold-basierten Apps direkt im Browser – ganz ohne Xcode, Android Studio oder Mac. Für eine App-Store- oder Play-Store-Einreichung ist ein Entwicklerkonto von
Apple
und/oder
Google
ist erforderlich. Es sind keine Coding-Kenntnisse erforderlich.
Benötige ich Coding-Kenntnisse?
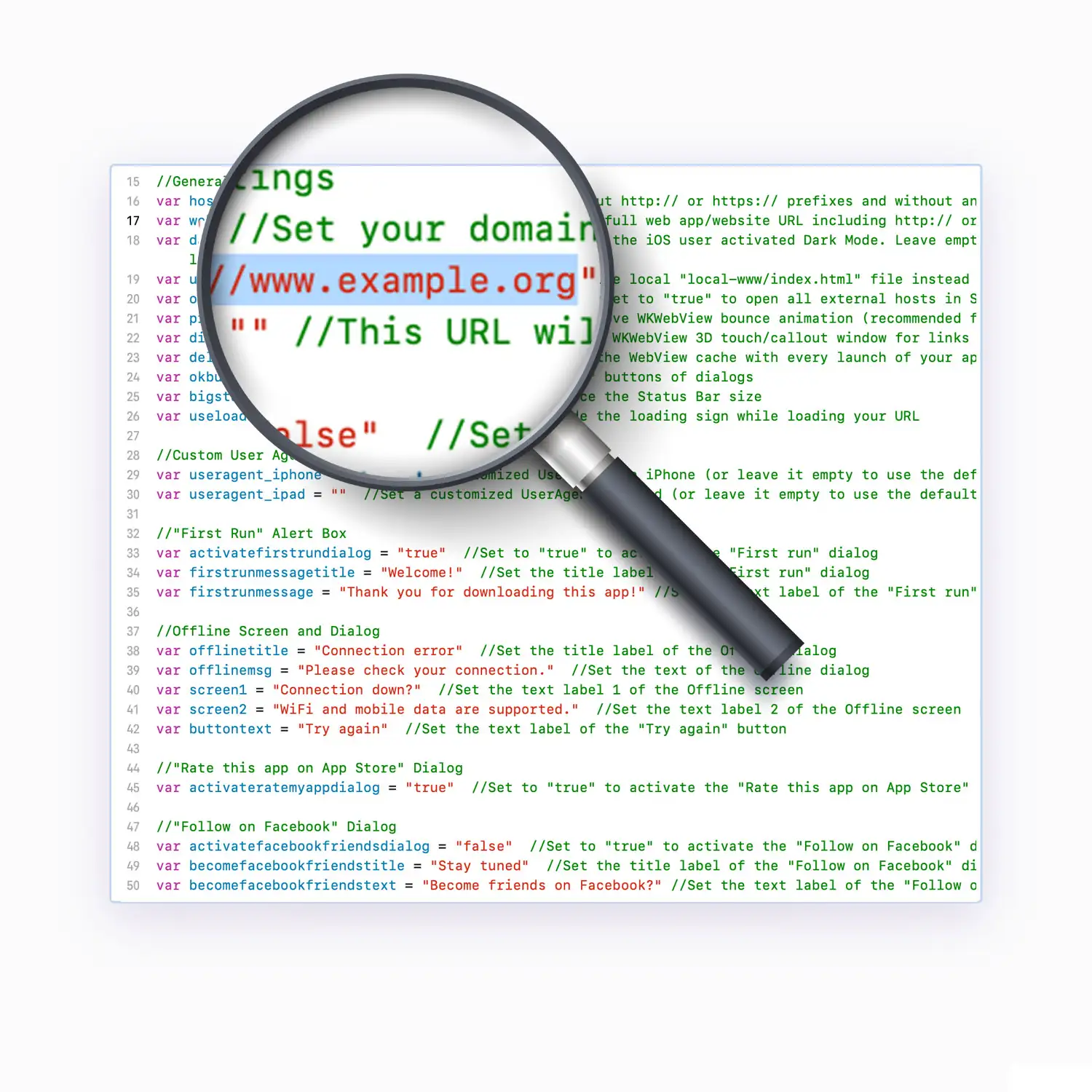
Nein. WebViewGold ist eine vollständig einsatzbereite App-Vorlage, und die Einrichtung Ihrer App funktioniert ohne jegliches Coding-Verständnis. Geben Sie einfach Ihre Website-Adresse ein, und Sie sind fertig. Eine schrittweise Dokumentation und kostenlose Updates sind enthalten.
Kann ich meine App im Apple App Store & Google Play Store einreichen? Bieten Sie einen App-Veröffentlichungsdienst an?
Ja. WebViewGold wird mit einer Apple App Store/Google Play Store-Zulassungsgarantie geliefert. 96,4% aller WebViewGold-Apps werden vom Überprüfungsteam beim ersten Versuch genehmigt. Bitte werfen Sie einen Blick auf unsere
Beispiel-Apps. Die Genehmigung durch den Apple App Store/Google Play Store hängt jedoch stark vom Inhalt ab, den Sie in Ihrer App bereitstellen, da WebViewGold keinen Inhalt von selbst bereitstellt. Stellen Sie sicher, dass Sie eine App einreichen, die sich wie eine mobile App verhält (z.B. durch Verwendung eines responsiven Designs). Stellen Sie sicher, dass Ihr Inhalt nicht im Widerspruch zu den rechtlichen Anforderungen der Apple- und Google-Richtlinien steht. Wenn Apple oder Google Ihre App ablehnt, können wir Ihnen eine
volle Rückerstattung Rückerstattung des WebViewGold-Lizenzpreises anbieten (innerhalb von 14 Tagen nach dem Kauf geltend gemacht). Bitte senden Sie uns alle Details Ihrer App - wir sind hier, um Ihnen zu helfen! Sie können auch unseren WebViewGold Cloud Builder (separat erhältlich) nutzen oder unseren App-Veröffentlichungsdienst buchen - mit 100% Zulassungsgarantie.
Können Sie mir eine individuelle Demo-App erstellen?
Leider können wir keine benutzerdefinierten Apps als Demo erstellen. Aber Ihre App wird in Safari für iOS und Chrome für Android so aussehen und funktionieren wie Ihre Web-App. Wenn dies nicht der Fall ist, erhalten Sie eine 100%ige
Rückerstattung
des von Ihnen für die WebViewGold-Lizenz gezahlten Geldes (innerhalb von 14 Tagen nach dem Kauf geltend gemacht). Wir möchten, dass Sie uns als Partner betrachten, auf den Sie sich immer verlassen können - auch im unwahrscheinlichen Fall von Problemen mit dem Apple- oder Google-Review-Team. Bitte schauen Sie sich die
Beispiel-Apps.
Haben Sie eine Rückerstattungsrichtlinie?
Ja, im Rahmen unserer
Allgemeinen Geschäftsbedingungen
und der
Envato Market Rückerstattungsregelnbieten wir Rückerstattungen unter bestimmten Bedingungen an, die innerhalb von 14 Tagen nach Bestellung beantragt werden müssen und im Falle einer Ablehnung einer Nicht-Inhalt-App durch Apple und/oder Google gewährt werden können. Darüber hinaus können wir keine Rückerstattungen anbieten. Vor der Gewährung einer Rückerstattung muss der Kunde schriftlich erklären (und in Einzelfällen durch einen Screenshot nachweisen), dass er die Apps oder App-Komponenten nicht mehr verwendet und die gelieferten digitalen Assets digital zerstört hat.
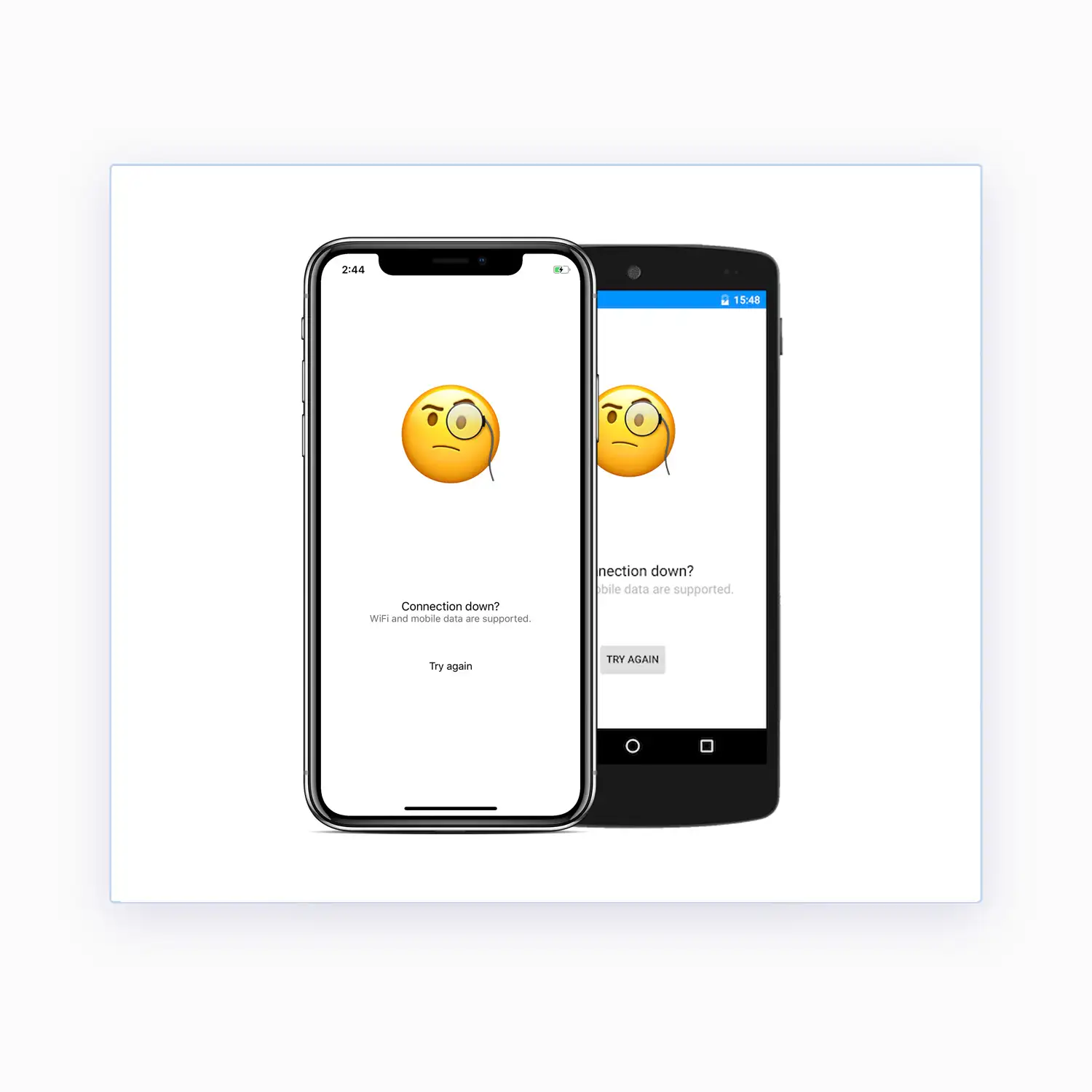
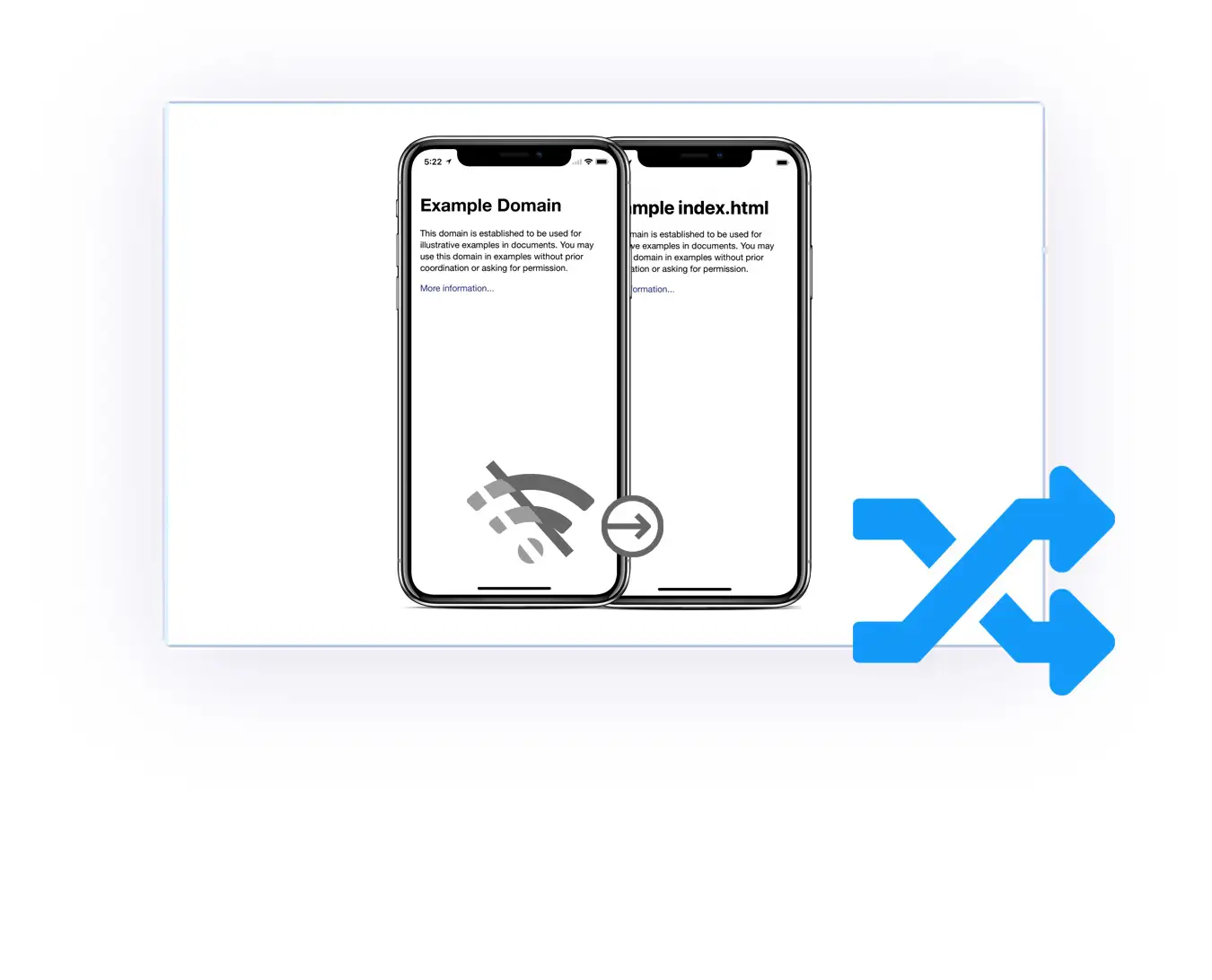
Funktioniert meine App offline?
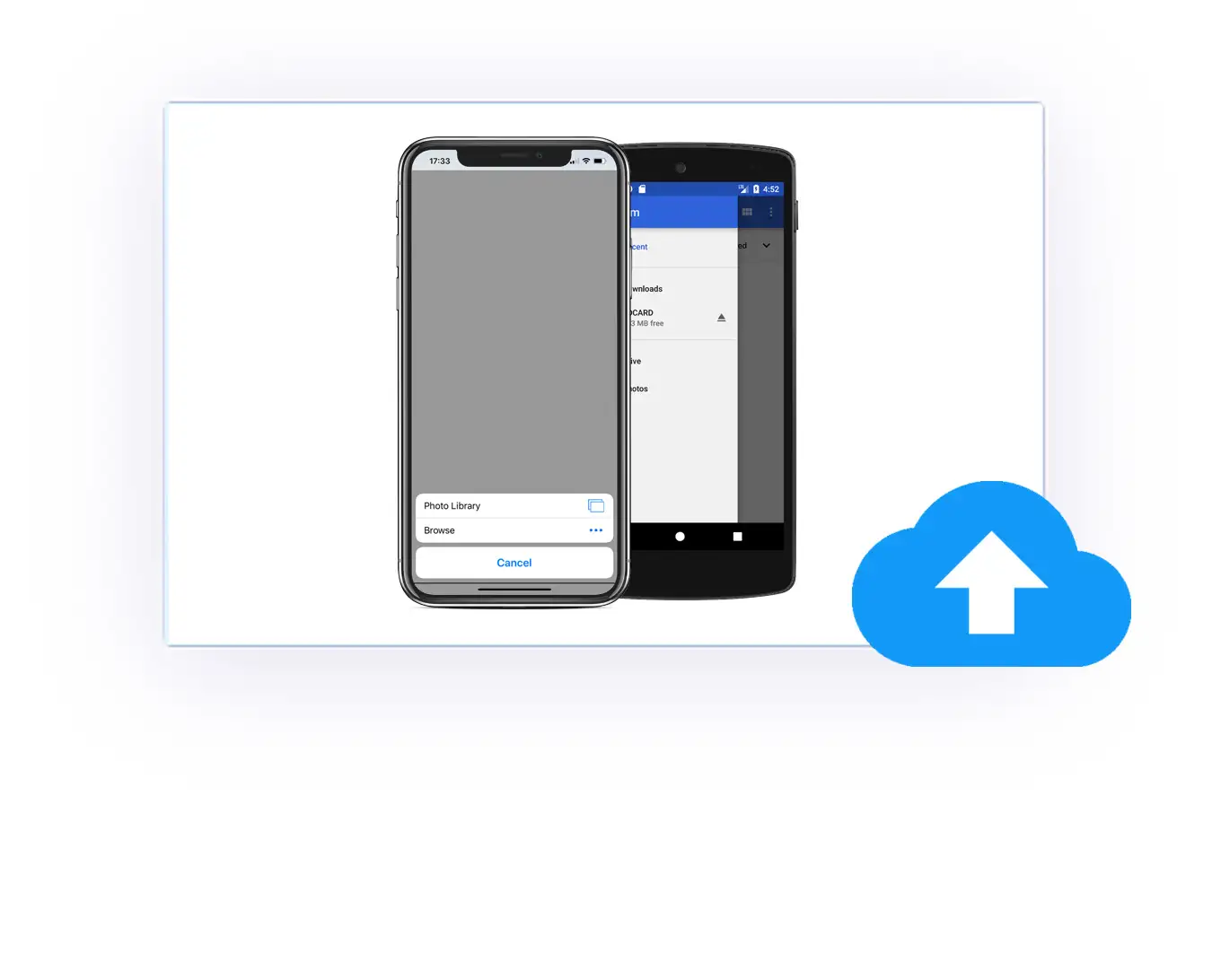
Wenn Sie einen lokalen HTML-Ordner bereitstellen, ja. Wenn Ihre Webinhalte auf einer Website gehostet werden, zeigt Ihre App stattdessen einen schönen Offline-Bildschirm mit einem "Erneut versuchen"-Button an. Wenn Sie eine Progressive Web App als Grundlage verwenden, können Sie auch die Standard-Caching-Mechanismen nutzen. Darüber hinaus bietet WebViewGold einen Fallback-Modus, der einen HTML-Ordner verwendet, wenn der Benutzer offline ist, und eine Remote-URL verwendet, wenn der Benutzer online ist.
Können Sie mir einen App-Setup-Service anbieten?
Die Einrichtung ist mühelos und erfordert keinerlei Programmierkenntnisse. Wenn Sie jedoch den 100% entspannten Lebensstil wünschen, ist unser
WeSetupYourWebViewApp
Service eine perfekte Lösung für Sie. Teilen Sie uns einfach Ihre Anforderungen mit und erhalten Sie Ihre persönliche App innerhalb von 72 Stunden.
Sind Sie auch in der Lage, SLAs (Service Level Agreements) und/oder Regierungsdienste als Teil Ihrer Angebote bereitzustellen?
Ja. In unserer Agentur sind wir stolz darauf, sowohl SLA (Service Level Agreement) als auch Regierungsdienste als Teil unseres umfassenden Portfolios anzubieten. Um weitere Informationen zu erhalten oder eine Beratung zu vereinbaren, klicken Sie einfach auf diesen
Link
. Unser engagiertes SLA-Team steht bereit und freut sich darauf, Ihnen bei Fragen oder Anforderungen behilflich zu sein.
Wie lange dauert es, bis meine App verfügbar ist?
Apps können innerhalb von Minuten nach dem Herunterladen der WebViewGold-App-Vorlage entwickelt werden. Die Einreichung bei Apple und/oder Google kann weitere sieben Tage dauern, abhängig von den Überprüfungszeiten. Voraussetzung für diese Zeitschätzung ist, dass bereits ein Entwicklerkonto bei
Apple
und/oder
Google
eingerichtet wurde.
Bieten Sie kostenlosen Support an?
Ja, im Rahmen unserer
Nutzungsbedingungen
und der
Envato-Element-Support-Richtliniebieten wir kostenlosen Support an. Die übliche Support-Periode beträgt 30 Tage ab Kaufdatum. In Einzelfällen können wir jedoch entscheiden, über diesen Zeitraum hinaus weiteren Support zu bieten. Support-Dienstleistungen sind explizit niemals Teil unserer Produkte und Dienstleistungen selbst, sondern werden freiwillig nach unserem alleinigen Ermessen hinsichtlich Umfang, Reaktionszeit und Support-Periode bereitgestellt. In der Regel streben wir Reaktionszeiten von maximal 72 Stunden an.
Kann ich Sie auch kontaktieren, wenn ich maßgeschneiderte App-Lösungen benötige, die nicht unbedingt mit WebViewGold zusammenhängen?
Ja, jederzeit. Wir erstellen transparente Angebote für qualitativ hochwertige Apps und nutzen die besten Tools (wie Slack) für die Zusammenarbeit bei gemeinsamen Projekten.
Weiterlesen
Wie kann ich sicherstellen, dass meine Web-App/Website ein großartiges, App-ähnliches Benutzererlebnis bietet, das meine zukünftigen App-Nutzer zufriedenstellt?
Bitte ziehen Sie eine professionelle Benutzererfahrungs-/UX-Überprüfung auf
UXreviewer.io
oder ähnlichen Services in Betracht. Eine solche UX-Überprüfung mit Verbesserungsvorschlägen hilft Ihnen, eine bessere Kundenbindung für Ihre Website, Web-App und App zu erreichen.
Sind Updates kostenlos? Was ist neu im neuesten Update?
Ja, Updates sind kostenlos (unter Berücksichtigung unserer
Nutzungsbedingungen)
. Wir bemühen uns kontinuierlich, das beste Erlebnis für die neuesten iOS- und Android-Versionen und -Geräte zu bieten, und aktualisieren WebViewGold regelmäßig, um neue Funktionen oder Fehlerbehebungen einzuführen. Schauen Sie sich hier die Änderungsprotokolle an:
WebViewGold für iOS
und
WebViewGold für Android.
Bevor Sie bestellen, habe ich eine weitere Frage. Kann ich Sie kontaktieren?
Ja. Bitte kontaktiere unser freundliches Kundensupport-Team (z.B. über unseren 24/7 Live Chat Support), das immer bereit ist, optimale Lösungen für dich zu finden.